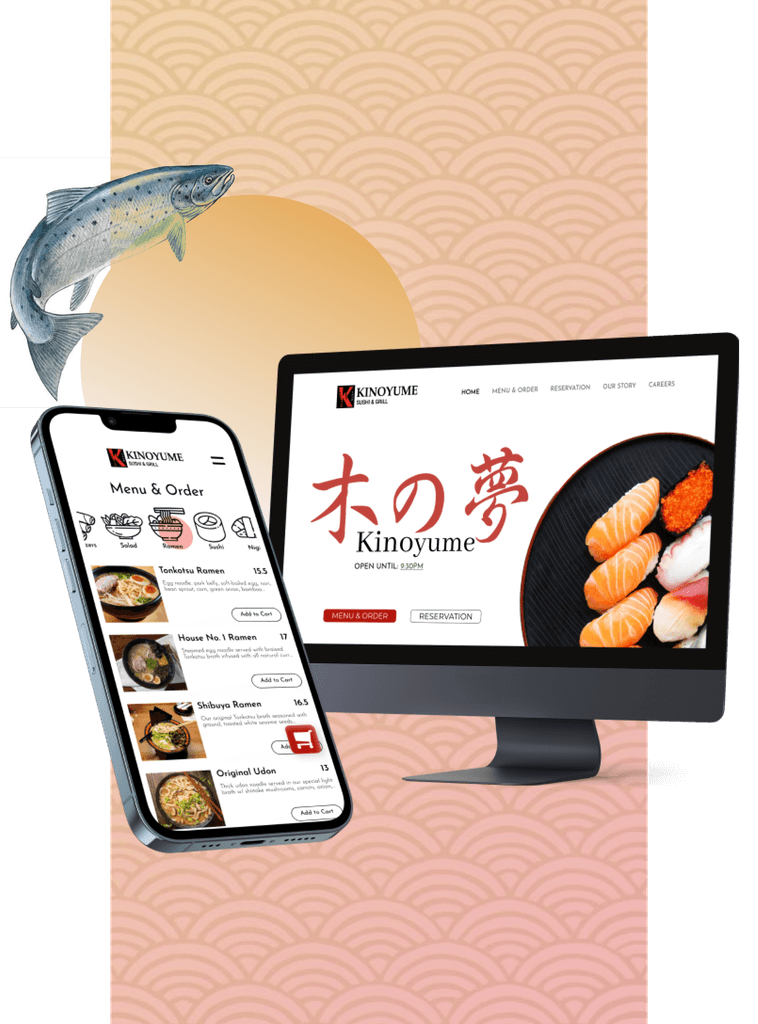
Kinoyume Redesign:
From Concept to Dining, Blending Marketing Needs
Building a brand and website that deliver real-life impact with design leadership.
Role
Design Lead & Project Manager
Timeline
Sep 2023 - Feb 2024
Location
San Diego, US
Responsibility
Led team in website implementation and iteration; prototyping & branding based on real marketing needs.

01 - Design Leadership & Project Management
Leading the Revamp of Kinoyume’s Online Dining Experience
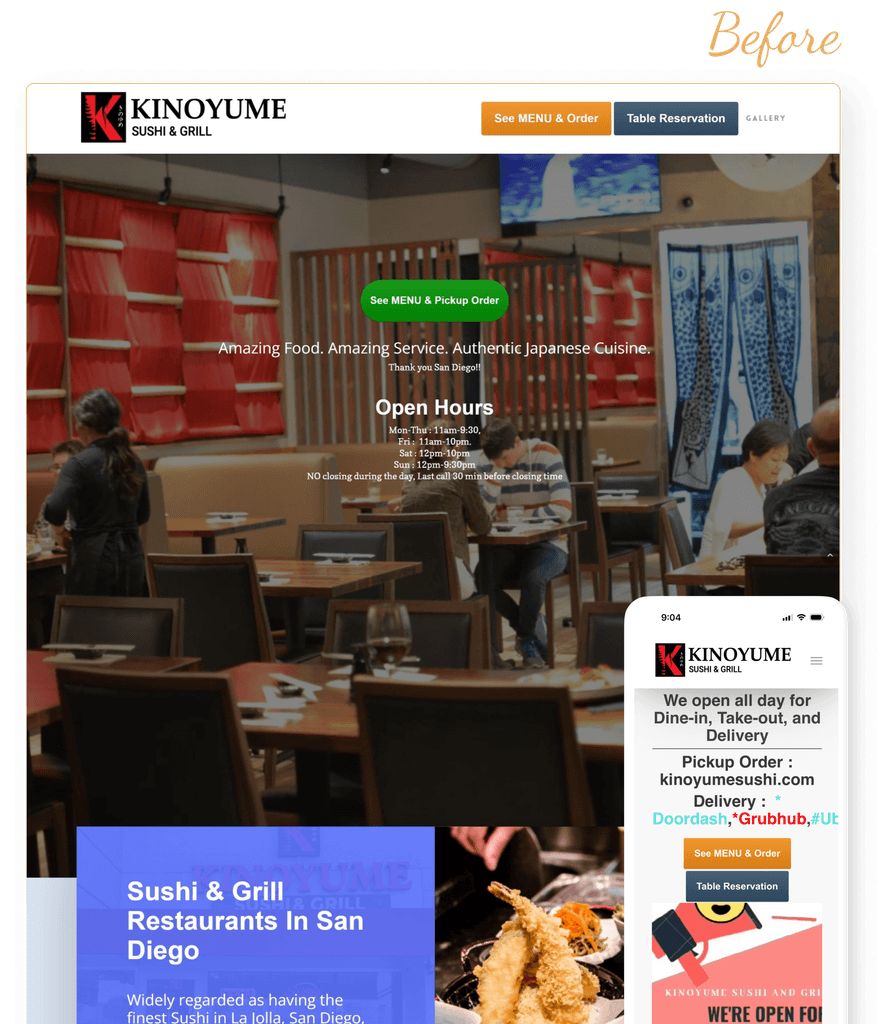
Why are we Kinoyume’s website had potential, but it was held back by cluttered navigation, a disorganized menu with no images, and a lack of brand personality. As both a loyal customer and a designer, I saw an opportunity to turn confusion into clarity.
My goal was to create a user-friendly dining experience on both desktop and mobile that aligns with the restaurant’s marketing vision.



02 - Leadership & Implementation
How we realized our ideas
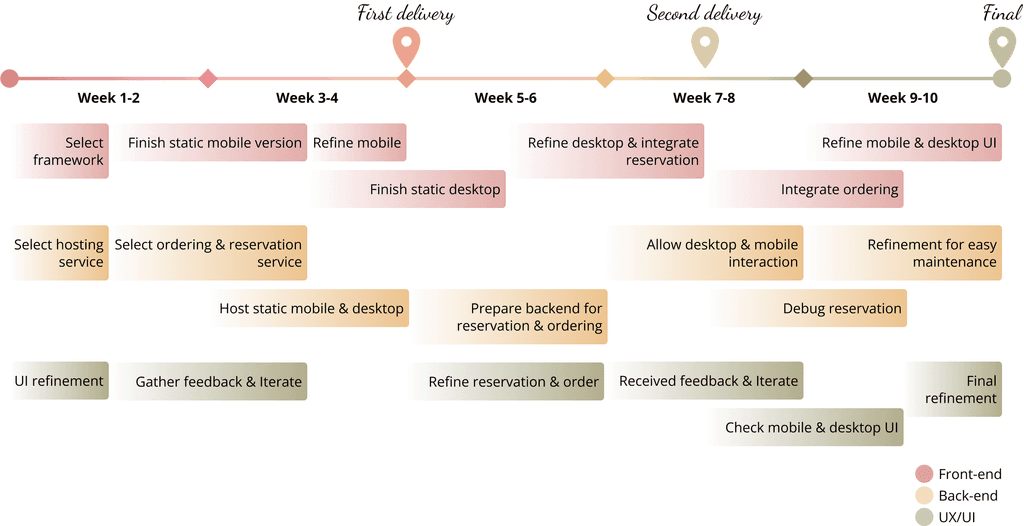
As the UX lead and project manager, I recruited 2 back-end developers, 3 front-end developers, 1 product manager and another UX/UI designer. I also created the timeline below.
We implemented the website on both mobile & desktop within 10 weeks, resulting in 30% more online orders.

03 - User Research & Competitive Analysis
Listening to our audience & their needs
Understanding our audience is the foundation of our design. Through 20+ user interviews and a 4-competitor analysis, we explored customers' joys and frustrations and let them guide us in our design journey.
Let’s use interview questions and competitive analysis as clues to understand our audience and their needs:
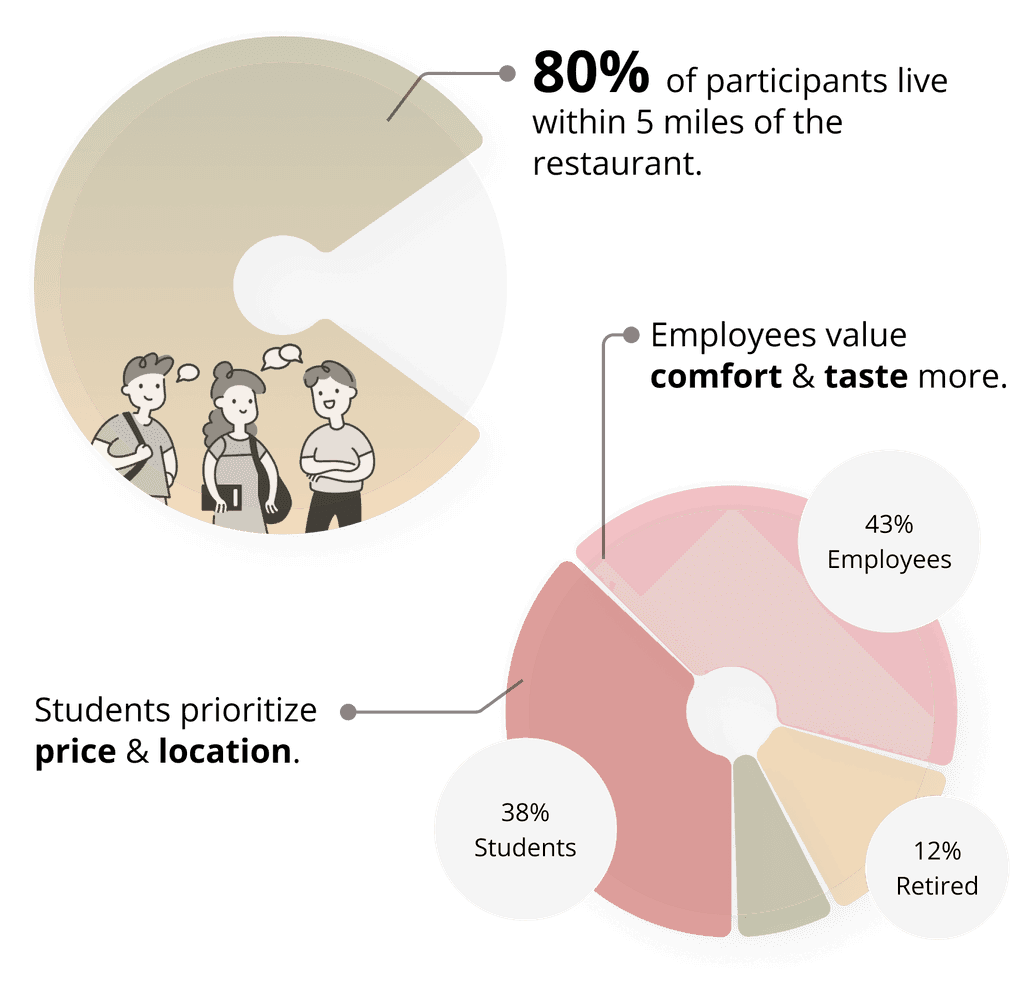
We mainly serve local students and employees

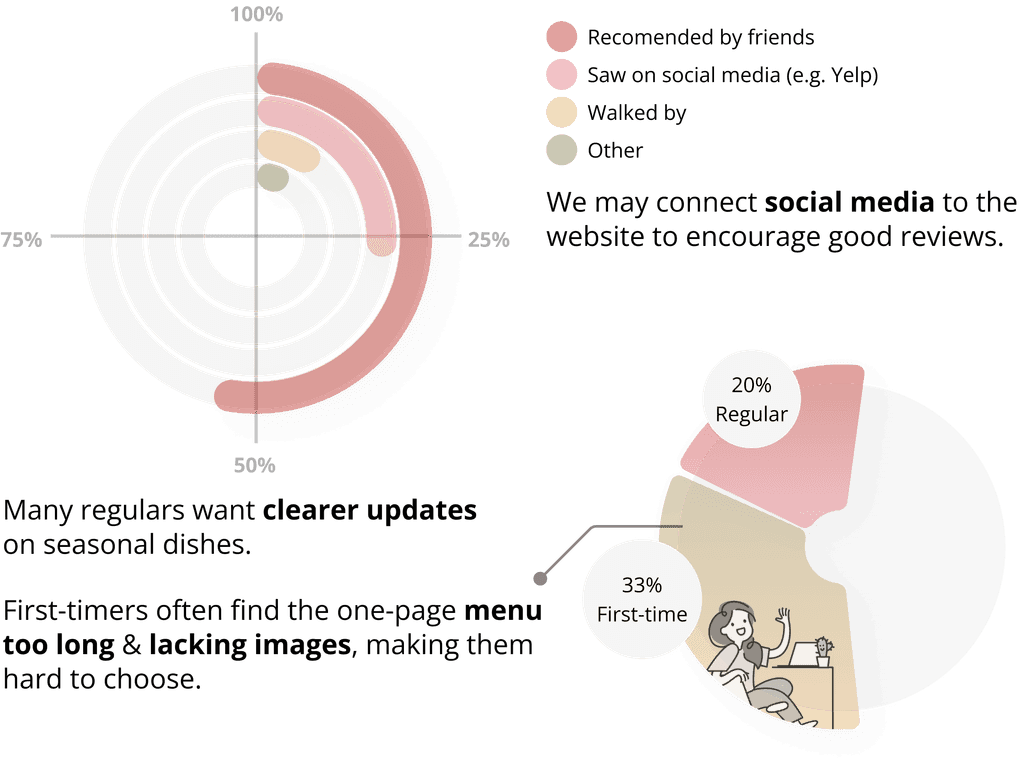
Pain points for first-timers and regular customers

A good backstory and easy-to-follow setup are key

04 - Moodboard & Rebranding
Setting cornerstone for the redesign
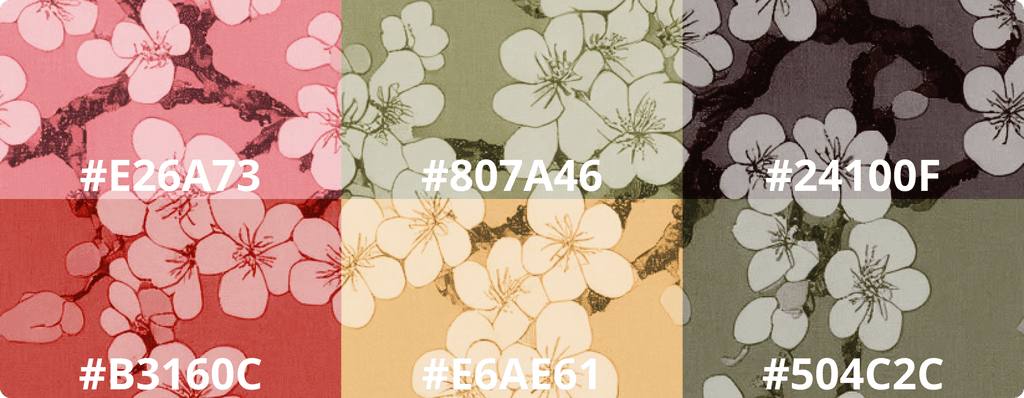
With pastel colors and cozy components, the mood board and color scheme formed a home-like ambiance. Since the name “Kinoyume” means “the dream of trees”, I also used cherry tree elements, emphasizing the background story and their position as a traditional Japanese restaurant.


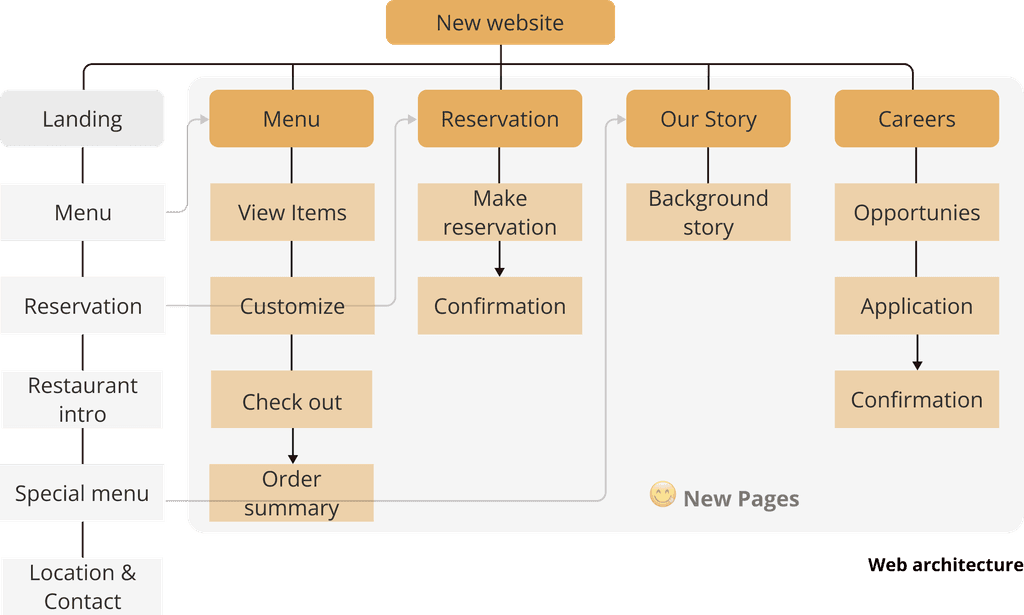
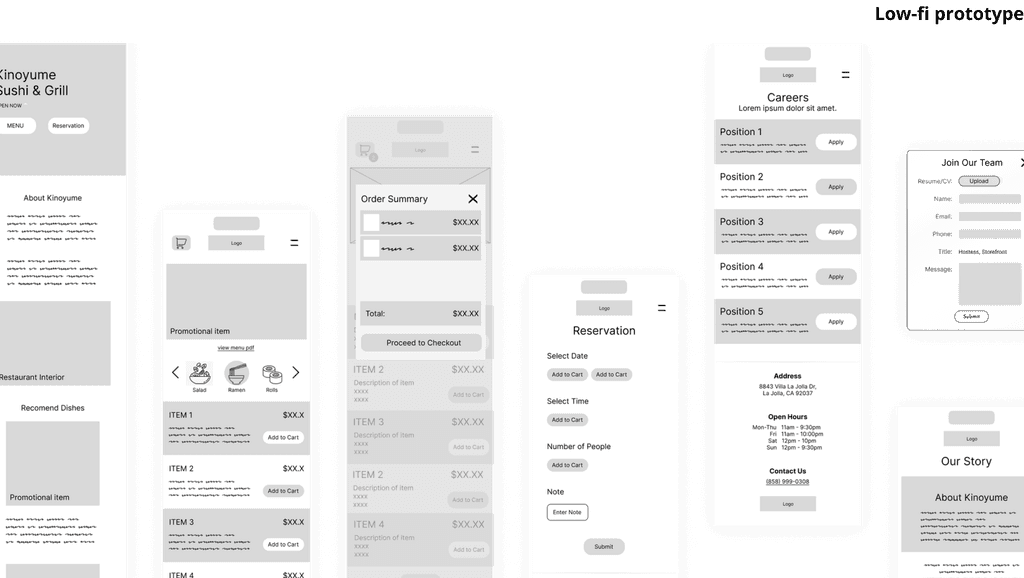
05 - Website Architecture & Low-fi Prototype
Reconstruct the information architecture
Based on the renewed information architecture, we created a low-fi prototype that fits the restaurant’s and customers’ needs.


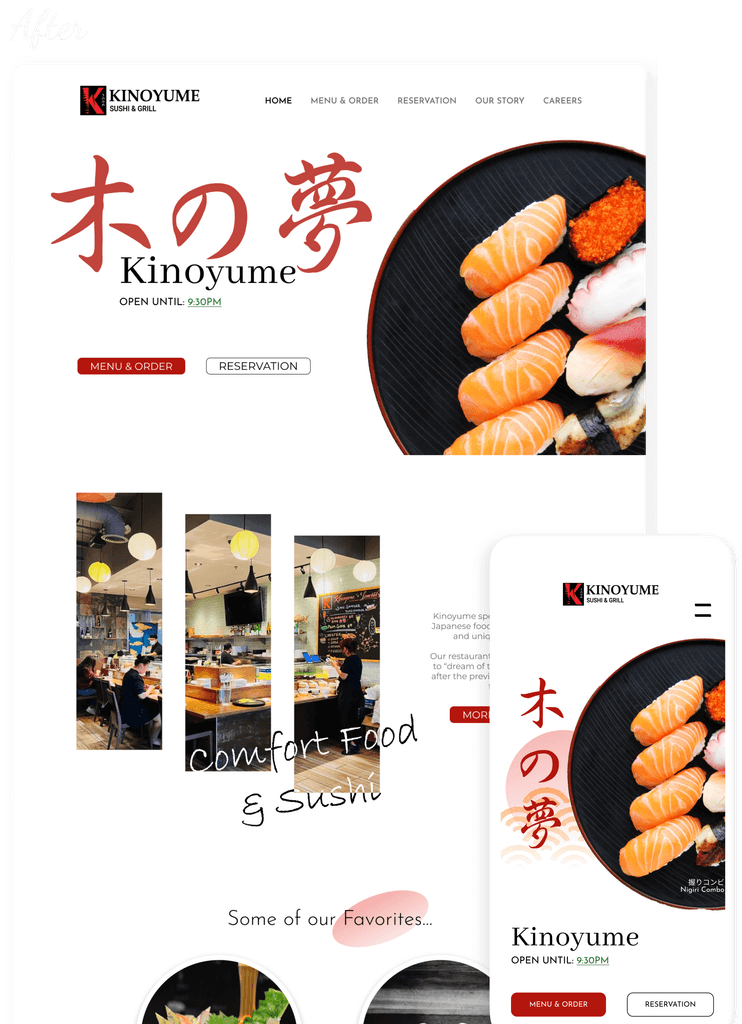
06 - High-fi Prototype
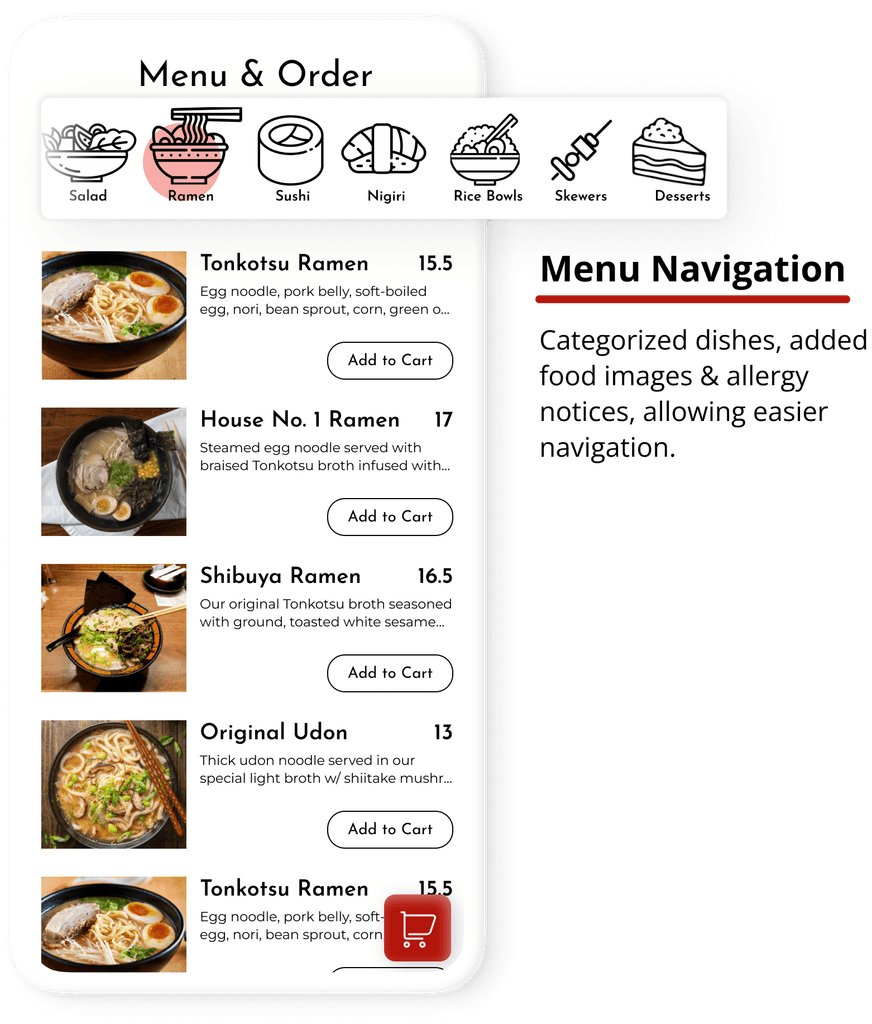
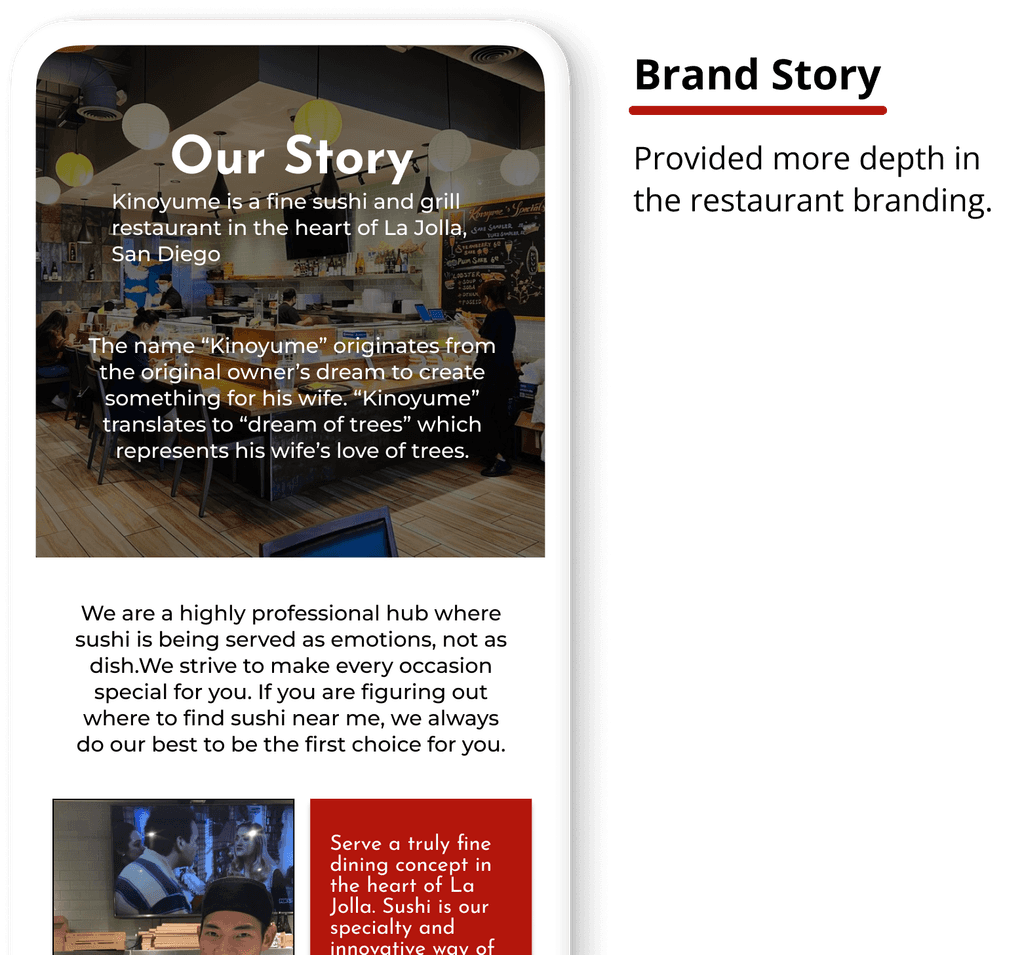
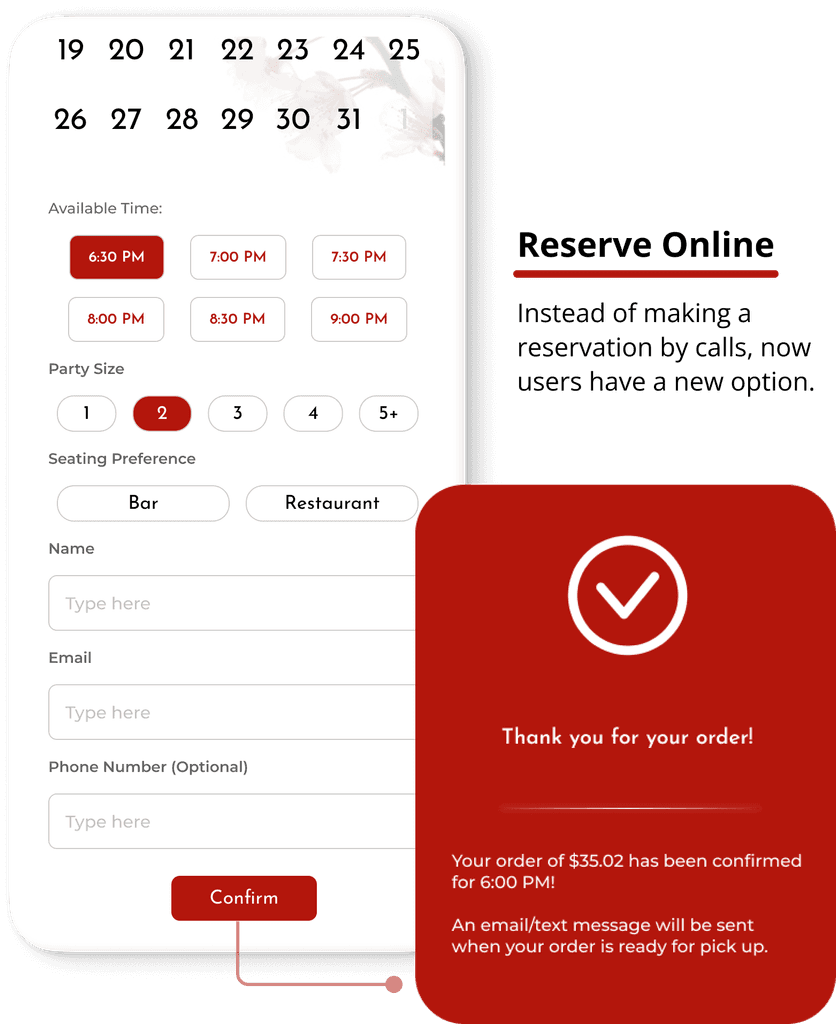
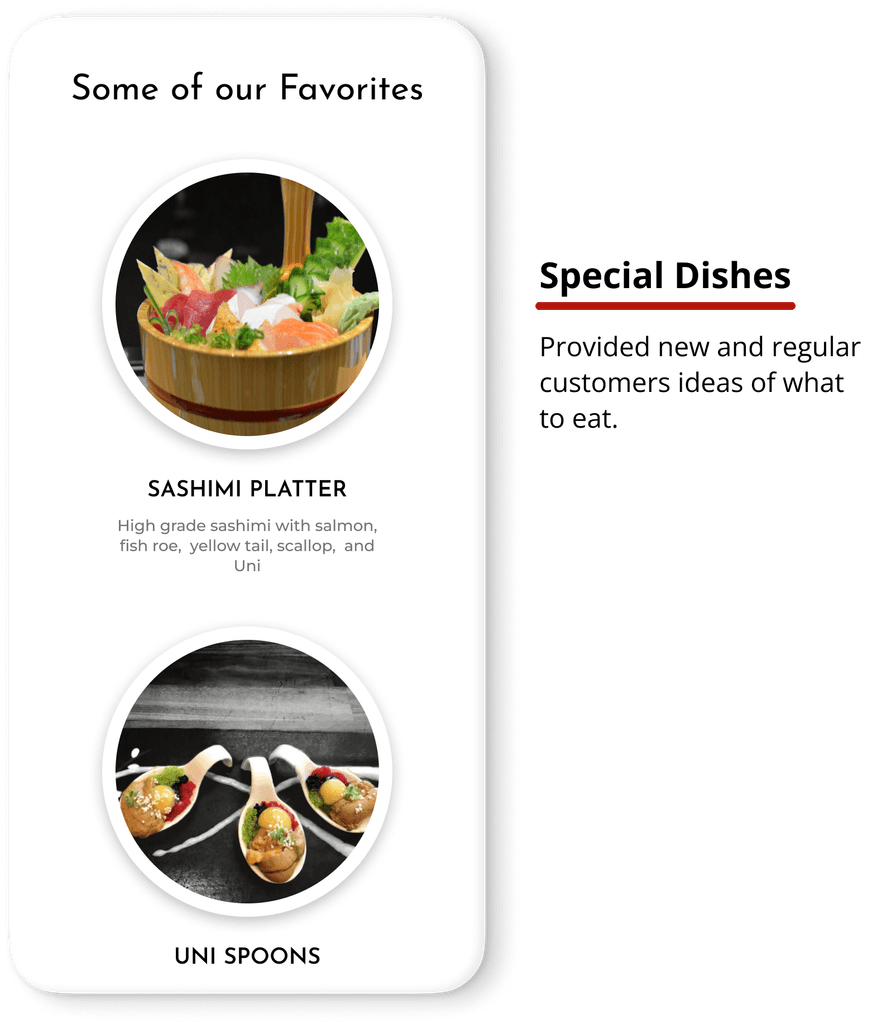
Solve user pain points one by one
In this step, our focus was on fine-tuning the design and addressing specific pain points.